Table Of Content

Webflow has over 1,000 free and paid website templates available to kickstart your website design. These responsive templates are already optimized for all screen sizes and mobile devices and address needs ranging from simple landing pages to robust content management systems. Those components you see on the left-hand sidebar of the Designer are what would normally be realized via CSS, HTML, or Javascript.
Create Complete Pages With A Simple Prompt
All over the website, you’d find large animations that serve as demos — showing what’s possible with Superlist. Plus, the short copy accompanying each visual element helps highlight the tool’s benefits and motivate them to use it. The website is easy to navigate and focuses on the chartering service it offers.

Look to other websites for inspiration.
Web design also includes web apps, mobile apps, and user interface (UI) design, and user experience (UX). Behind the scenes, Divi AI goes through a series of thought processes and implementation steps to create your page, just like a real web designer. To come up with a website design that truly resonates with users, begin by immersing yourself in a variety of sources for website design inspiration. Consider your target audience, the message you want to convey, and current design trends. Sketching out ideas, creating mood boards, and experimenting with color palettes and typography can help in coming up with a cohesive design concept.
What is Eye Tracking in UX?
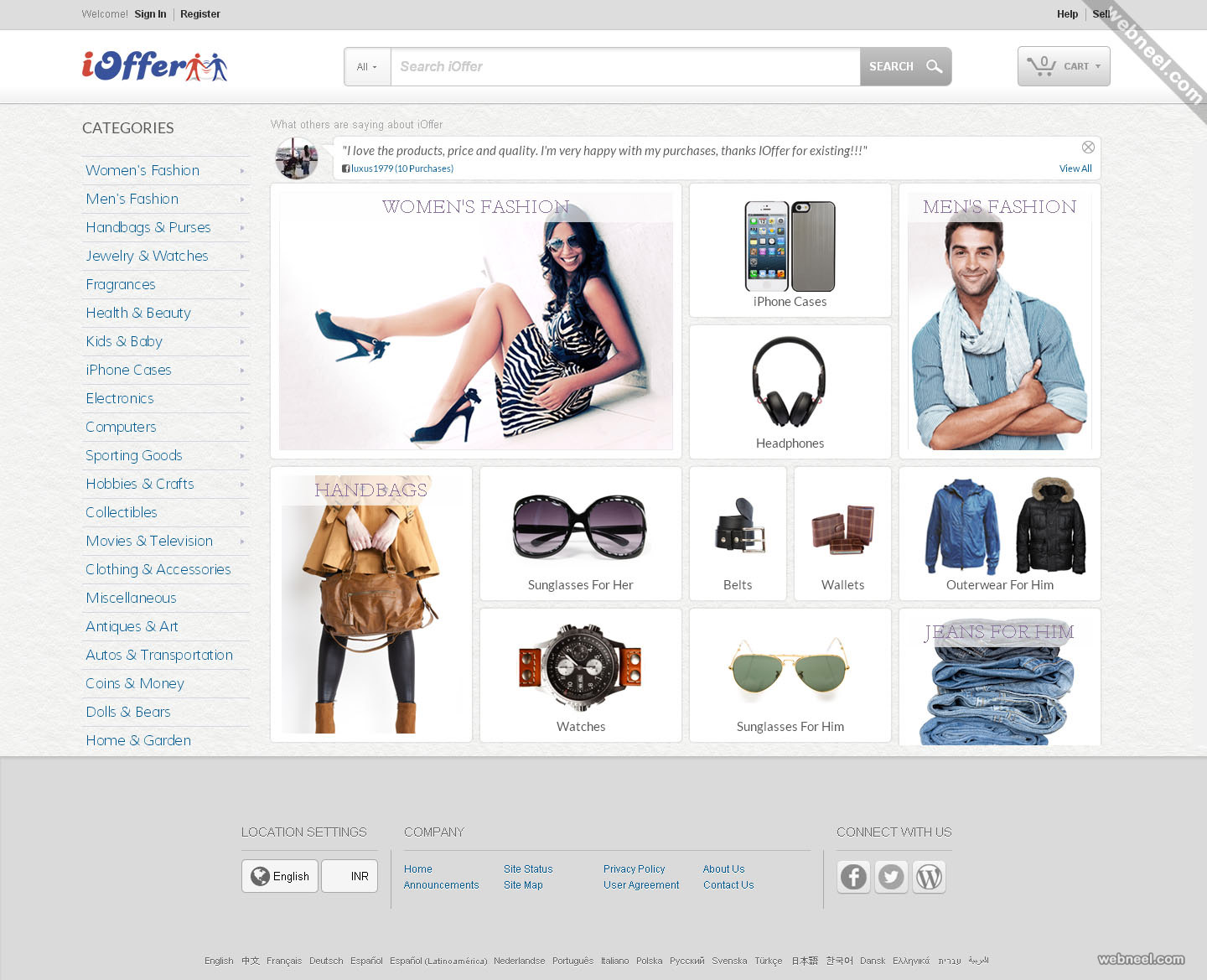
Examples and Tips For Beautiful Ecommerce Website Design (2024) - Shopify
Examples and Tips For Beautiful Ecommerce Website Design ( .
Posted: Wed, 21 Feb 2024 08:00:00 GMT [source]
Understanding the pros and cons of adaptive and responsive websites will help you determine which website builder will work best for your website design needs. Kelly Main is a Marketing Editor and Writer specializing in digital marketing, online advertising and web design and development. Before joining the team, she was a Content Producer at Fit Small Business where she served as an editor and strategist covering small business marketing content. She is a former Google Tech Entrepreneur and she holds an MSc in International Marketing from Edinburgh Napier University. To do away with the hassle of designing a website from scratch, use beginner-friendly website builders, such as Squarespace and GoDaddy.
Also, add images to capture the users’ attention, but make sure they are relevant and of high quality so they can make the right impression on users. I have authored several lifestyle books, including the critically acclaimed and commercially successful The Life Negroni, and I work as a content strategist and luxury brand consultant at Spinach. In complete contrast, Samuel Ross’s Terminal 02 captured the imagination for its ginormous scale as well as turning the surrealist lens on the humble toilet.
Theme Builder
The interactive homepage has an on-point copy, showing what the site is all about. There are three easy-to-notice buttons that clearly show how the app supports teamwork, personal tasks, and everything in between. The white lettering against the black background allows for the copy to pop. This striking illustration of the airplane, as it slowly moves across the screen, is sure to grab website visitors’ attention. When I hovered over these bars, videos of the musicians performing appeared.
Both use an adaptive approach, meaning their drag-and-drop and WYSIWYG capabilities are second to none. You can build just about anything without having to write a single line of code. When your browser connects to a website, the HTTP request will include a field called “user-agent” that will inform the server about the type of device attempting to view the page. The adaptive website will know what version of the site to display based on what device is trying to reach it (i.e. desktop, mobile, tablet).

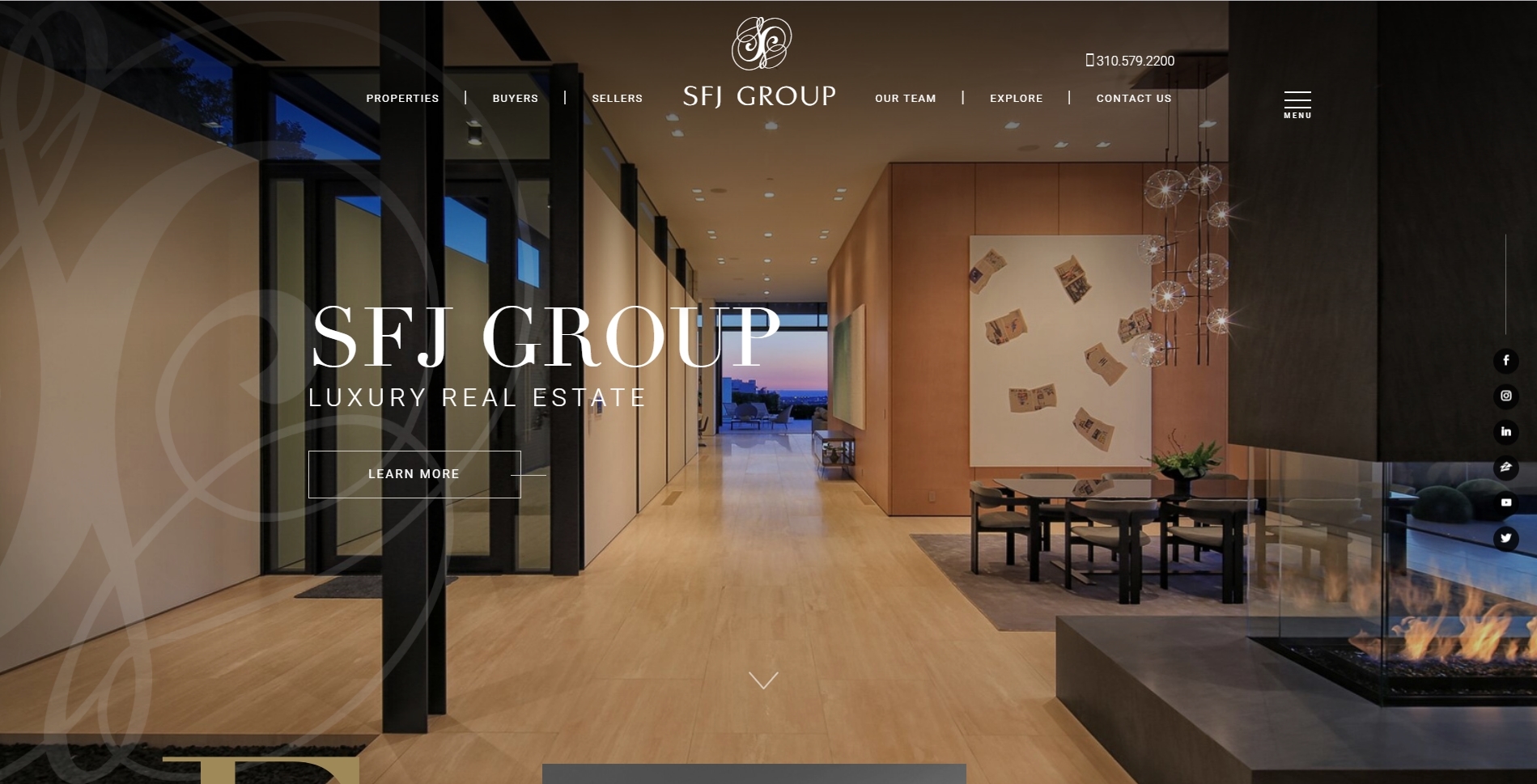
As a website visitor, you can click and drag your mouse to change the photos and variations. Ultimately, the website is beautifully designed with strong attention to detail and tells a compelling story throughout. A few seconds after you enter the homepage, catchy yellow and pink letters will overlay the black-and-white text and add a pop of color. How do you transform the feeling of luxury and practicality into a website?
Only by focusing on users can UX designers create solutions that cater to the specific needs they have, and ultimately, that users will be willing to pay for. UX designers do extensive user research to find out the most they can about their users, most of which the majority of web designers wouldn’t have had the chance to perform. UI design, as explained in this video above, involves visualizing and creating the interface of an application, focusing on aesthetics, user experience, and overall look. Responsive designs respond to changes in browser width by adjusting the placement of design elements to fit in the available space. If you open a responsive site on the desktop and change the browser window's size, the content will dynamically rearrange itself to fit the browser window. The site checks for the available space on mobile phones and then presents itself in the ideal arrangement.
Or, professional, technical, and precise experts who aim to deliver current, accurate information. Your voice is like your brand’s personality — it remains consistent and always represents the characteristics of your brand. Underneath, you can see the Shuuga website, which also uses oversized typography but in a much more playful and colorful font. Shuuga adds motion with a smiley-face cursor icon and enlarged photos of the candies sliding across the screen.
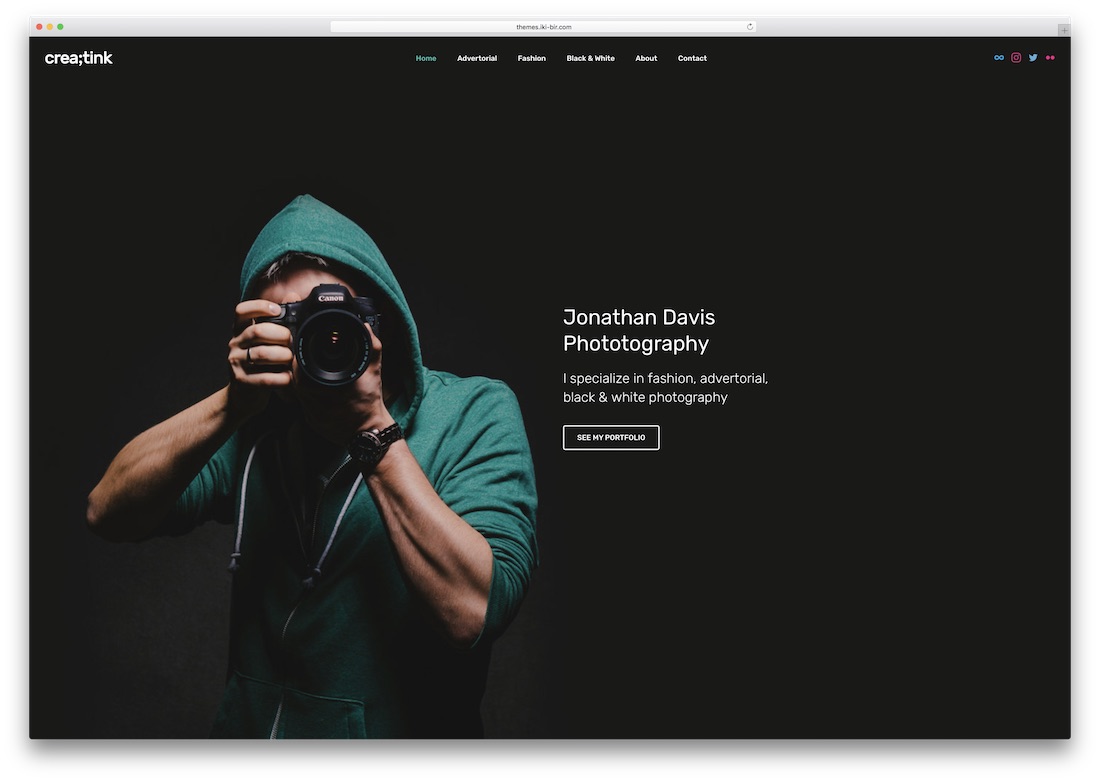
Adrienne Raquel is a photographer and creative director working between New York and Los Angeles. She has worked with top brands like YSL Beaute, GQ, Apple, Savage Fenty, Rolling Stone, MAC Cosmetics, Cactus Jack, Playboy, and Vanity Fair. I love the pitch-black background that gives life to every detail on the page including the large or small text, and every every line and dot.
The website also incorporates elements of interactivity, which creates a more personalized and engaging experience for the users. To help with navigation, Superlist includes a small button with an arrow icon to indicate that there’s more to see on the page. Once you scroll, unique animations, bright colors, and changing shapes engage users as they get to know the product.
Using Webflow cloneables is like hitting copy paste on components, effects, layouts, or entire websites. You can use cloneables in addition to templates or designing from scratch — just browse the projects in Made in Webflow to find what you need for different types of websites. Webflow allows you to design, build, and collaborate all in one place — without having to write code.

No comments:
Post a Comment